De nos jours, nous utilisons un nombre colossal d’applications web à travers les réseaux sociaux, les sites de streaming ou encore certains de nos outils de travail. Pour que ces programmes existent, il est nécessaire que des personnes mettent en œuvre leurs connaissances et leurs compétences pour les créer et les faire évoluer. Il existe énormément de moyens pour créer une application web et cela peut parfois déstabiliser ceux qui veulent se lancer dans ce domaine. Je vous propose donc de parcourir quelques technologies importantes à connaître et appréciées dans le milieu informatique pour être un bon développeur web en 2023.
Les langages :
Quand on commence un projet web, la première chose à laquelle nous pensons d’un point de vue technologique, c’est sans aucun doute quels langages allons-nous choisir pour notre application ? Selon les individus, la réponse à cette question va varier en fonction de ses connaissances, ses préférences ou encore de son envie du moment. Malgré tout, nous ne pouvons pas passer outre certaines technologies et nous les retrouverons quoi qu’il arrive dans chacun de nos projets, c’est le cas de celles qui vont suivre.
1. HTML et CSS
Si vous demandez à un développeur le premier projet qu’il a réalisé en web, il y a de très fortes chances que la réponse soit un site internet statique en HTML et CSS. Ces deux langages constituent l’essence primaire d’une application web. Bien évidemment, avec ces deux seules technologies, vous n’allez pas développer des outils qui vont révolutionner l’usage que nous avons d’Internet. Cependant, leur maîtrise est nécessaire afin de pouvoir produire de bonne applications web. Un développeur qui va connaître en profondeur ces deux outils, aura la possibilité de s’affranchir des éventuels obstacles auxquels il sera confronté. Si vous souhaitez savoir si un développeur web maîtrise à minima ces deux langages, demandez-lui s’il sait centrer un élément dans une balise HTML div. Ce n’est pas très complexe, mais c’est un problème que, nous développeurs, nous avons tous déjà rencontré.
1.2 – JavaScript et TypeScript
Avoir du contenu, c’est une chose, mais le rendre dynamique et gérer les interactions avec les utilisateurs en est une autre. Le JavaScript est le langage qui va vous permettre de donner vie à vos applications. Il offre la possibilité de manipuler votre contenu, de capturer certaines actions de l’utilisateur et d’intégrer de la logique dans vos outils. Javascript fait partie des langages les plus populaires, et ce, depuis plus de 10 ans. Très simple à apprendre avec des possibilités quasi-infinies, cette technologie vous permettra d’ajouter de nombreuses fonctionnalités à vos applications.
Pour certaines personnes, ce langage est un véritable cauchemar, car pour la petite histoire, le cœur du langage a été créé en deux semaines ce qui peut parfois provoquer quelques surprises lorsqu’on l’utilise. Heureusement, il a bien évolué et beaucoup de ses défauts ont été corrigés, mais plusieurs de ses fondements, ne pouvant pas être changés, irritent certains développeurs. Pour répondre à cette problématique, le langage TypeScript a été créé. Cette technologie est en réalité une couche au-dessus du JavaScript qui permet tout simplement d’éviter de faire n’importe quoi avec ce langage (car oui, on peut faire un peu ce qu’on veut avec du JavaScript). Il permet de mieux cadrer le développement des fonctionnalités et de rendre plus fiable l’application sur le long terme.
Au-delà des points précédents, le JavaScript possède une particularité que les autres langages web n’ont pas. En règle générale, les applications sont segmentées en deux parties distinctes, d’un côté le Front Office contenant tout l’aspect visuel et l’interaction avec l’utilisateur, de l’autre côté le Back Office avec la logique métier et tout le fonctionnement en arrière-plan. Le JavaScript permet de créer et de gérer ces deux aspects alors que la majorité des langages ne s’en occupent que d’un seul.
1.3 – Php
Le Php est une solution, qui parmi beaucoup d’autres technologies, permet de construire le Back Office d’une application web. Aujourd’hui, PHP est très présent sur le marché et bien que le langage connaisse une faible tendance baissière, le fait que 77% des Back Offices utilisent cette technologie peut nous laisser penser que cette technologie sera présente encore un bon nombre d’années. Avec cette position très forte sur le marché, les offres d’emploi nécessitant de connaître ce langage sont très nombreuses. Connaître ce langage augmente drastiquement votre employabilité dans le domaine du développement web.
Apprendre le PHP est très formateur, il est très accessible et possède des caractéristiques techniques très riches. De plus, le langage connaît des mises à jour constantes ayant pour objectif de corriger les défauts qui lui ont fait tort au fil des années. On retrouvera par exemple la possibilité de typer des variables avec PHP 7 et le pattern matching avec PHP 8. Chaque version pousse le curseur toujours plus loin pour être plus performant et pour gommer ses défauts.
Les Frameworks
Connaître les langages, c’est bien, mais dans la majorité des projets d’envergure, c’est très souvent insuffisant. Les applications web deviennent de plus en plus complexes avec davantage de fonctionnalités. 9 fois sur 10 un Framework, qui n’est qu’autre qu’une grande boîte à outils, sera utilisé pour faciliter le développement.
1. Framework JS
Depuis maintenant quelques années, les Frameworks JavaScript tels que React, Vue.JS ou encore Angular deviennent de plus en plus populaires. Ces technologies apportent une manière totalement différente de développer le Front Office dans une application. L’idée générale derrière ces Frameworks est de découper les différents éléments d’interfaces au sein de composants réutilisables. Par exemple, il est possible de créer un composant décrivant un élément simple tel qu’un bouton ou une zone de texte. En allant plus loin, il est possible de définir des composants plus complexes.
Chaque composant contient son propre code HTML, CSS, JS et peut également utiliser d’autres composants. De plus, l’une des grandes forces des Frameworks JS est de pouvoir aisément mettre en place une architecture Modèle Vue Contrôleur (MVC), qui aujourd’hui est très appréciée dans le monde du développement.
2. Laravel ou Symfony
Tout comme le JavaScript, il existe des Frameworks pour le PHP. Actuellement, les deux principales solutions utilisées sur le marché sont Laravel et Symfony avec un tiers des projets utilisant l’un de ces deux outils. Il en existe beaucoup d’autres, mais connaître l’une de ces deux technologies va permettre à un développeur de comprendre les concepts majeurs que l’on retrouve dans les différents Frameworks Back Office.
Symfony et Laravel contiennent une grande quantité de fonctionnalités permettant de développer plus vite et avec plus de fiabilité en évitant de réinventer la roue chaque semaine. De plus, étant très utilisé, il existe bon nombre de forums et de communautés pouvant aider les néophytes dans leur phase d’apprentissage de ces technologies. Les deux solutions sont en permanente évolution et suivent les différentes avancées techniques que l’on rencontre ces dernières années.
Apprendre un Framework PHP permet surtout d’avoir un code plus simple à maintenir, plus modulable, et plus lisible pour les autres collaborateurs. Toutefois attention à ne pas les utiliser n’importe comment, ce sont des solutions très lourdes et si elles sont mal utilisées, cela peut causer de gros problèmes de performance. Leur apprentissage est un long chemin à parcourir afin de pouvoir les exploiter à pleine puissance.
Les outils :
Maintenant que nous avons passé en revue les technologies à maitriser pour coder une application web, on peut se demander si cela est suffisant pour développer efficacement. Bien évidemment, il reste toujours des outils à connaître pour travailler dans de meilleures conditions.
1. Git
Réaliser du développement web veut souvent dire travailler en équipe et avoir plusieurs collaborateurs sur le même projet impose de devoir gérer les versions du code. Pour répondre à ce besoin, il existe différents gestionnaires de versions comme Github, GitLab ou encore Bitbucket qui sont tous les trois basés sur la technologie Git. Cet outil, une fois maîtrisé, va permettre à un développeur web de manipuler les versions de son code et celles de ses collaborateurs à la volée. Cette technologie est une véritable machine à voyager dans le temps pour une application quelle qu’elle soit.
Git est indispensable pour le travail en équipe, mais c’est également très puissant de manière individuelle. Parmi les nombreux usages que peut avoir l’outil, il va permettre à un développeur de sauvegarder son travail de manière journalière et ainsi éviter de perdre un ou plusieurs jours de travail (ce qui est très frustrant quand cela se produit). De plus, nous avons tous déjà rencontré un moment durant lequel nous avons réalisé qu’une de nos modifications avait cassé une autre fonctionnalité. Si l’outil GIT est bien utilisé, c’est très simple de revenir en arrière et d’identifier la cause du problème.
2. Docker
Installer et déployer un projet sur un serveur ou un poste de travail sont deux procédures qui prennent du temps et peuvent parfois s’avérer complexes. Lors du développement d’une application web, il est très fréquent d’utiliser des librairies, des Frameworks ou d’autres applications. Tout cela forme des dépendances vers l’extérieur qui elles-mêmes évoluent au cours du temps. Gérer cet écosystème est fastidieux et peut engendrer beaucoup de complexité. De plus, chaque ordinateur possède son installation ce qui peut complexifier davantage l’installation d’un projet.
Pour éviter les « cela fonctionne sur ma machine, mais pas sur une autre », il existe une solution très pratique nommée la conteneurisation. Ce sujet pourrait faire l’objet d’un article complet, pour ceux qui sont intéressés par ce sujet en détail, je vous invite à lire l’article suivant :
https://versusmind.eu/blog/les-benefices-de-docker. Docker est une solution qui exploite le principe de conteneurisation, cela permet de créer des environnements complets pour une application à partir d’un script et de quelques commandes. L’énorme avantage avec cette solution, c’est qu’une fois qu’un conteneur est configuré, il peut être déployé sur n’importe quelle machine et l’application fonctionnera.
L’utilisation de docker permet également de faciliter le développement des applications au jour le jour. Il est possible de créer des commandes donnant la possibilité à un développeur de réaliser différentes actions telles que lancer des tests, installer ou déployer un projet sur un serveur distant et bien d’autres encore.
3. SonarQube
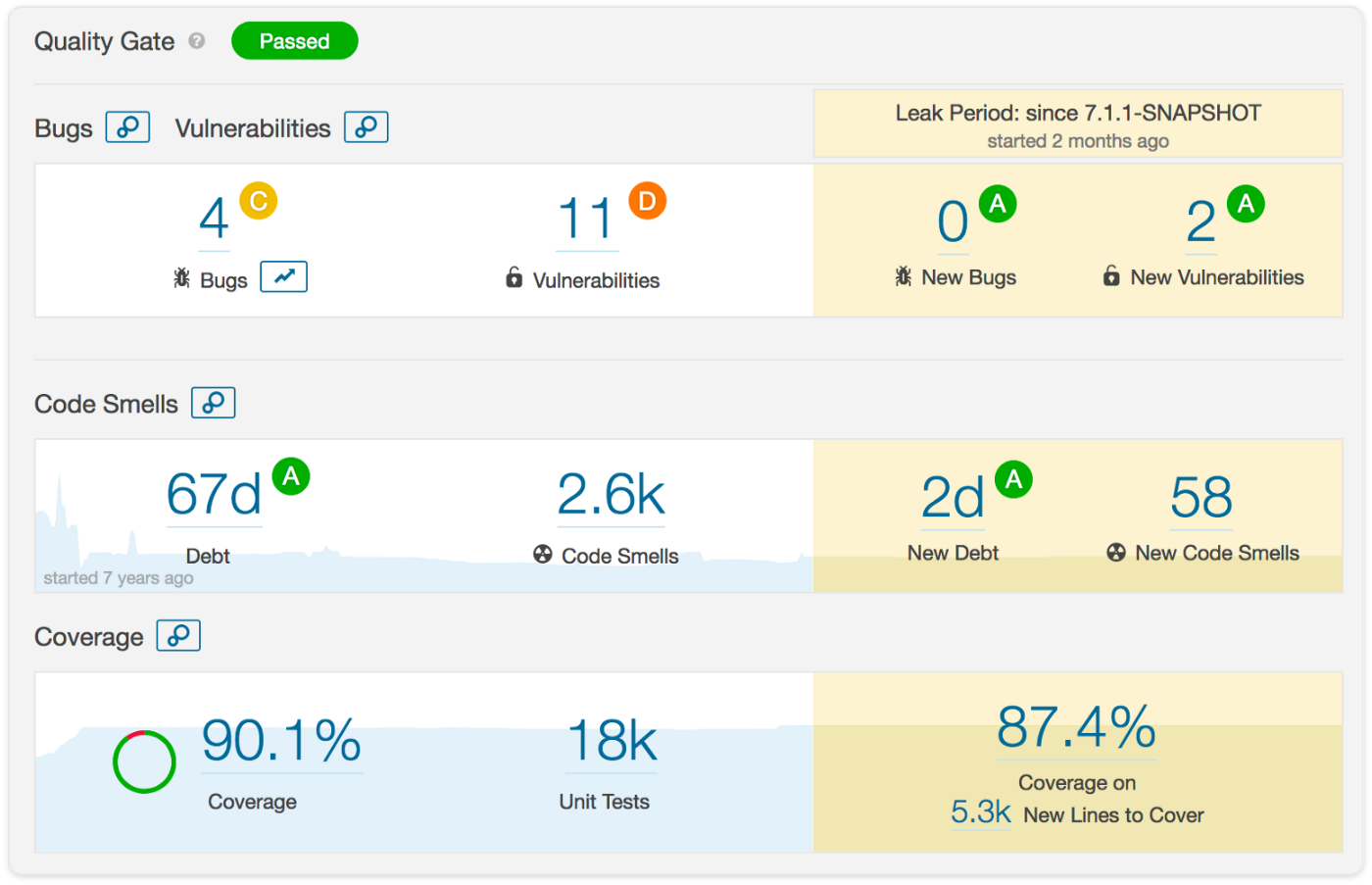
Souvent être un bon développeur signifie écrire un bon code, ce qui n’est pas toujours évident. SonarQube est un outil qui permet d’analyser un projet en profondeur afin de mettre en avant des statistiques et des alertes. Par exemple, comme vous pouvez le voir sur l’image présentée ci-dessous, différentes valeurs sont remontées par l’analyse de SonarQube. Ces informations permettent de mettre en évidence les dysfonctionnements (bugs) et les failles de sécurité (vulnérabilités) du projet. Une autre valeur transmise par l’outil est la notion de « code smells », qui permet de mettre en lumière des « petites » erreurs dans le code qui pourraient devenir des bugs dans le futur.