Le Marketing contextuel est un terme qui n’est pas forcément explicite aux yeux de tous. Il est pourtant présent dans bien des domaines, que ce soit dans le web, ou ailleurs. En effet, le contenu proposé, compte tenu du support sur lequel il apparaît (TV, tablette, PC, panneaux publicitaires, …) et surtout à qui il s’adresse (tranche d’âge, sexe, mode de vie, …) doit pouvoir s’adapter. Pour en savoir plus, je vous renvoie à mon autre article concernant le marketing contextuel (http://www.versusmind.eu/blog/introduction-a-sitecore-notions-de-base-du-cms) .
Dans le CMS Web qu’est Sitecore (je préfère parler de CXP pour Sitecore car même si la base de gestion de contenu est présente, c’est bien ses fonction d’expérience (AI + analytics) qui le caractérise et surtout précise l’importance de nos compétences auprès de nos clients), ce type de marketing est inscrit dans l’ADN du projet. C’est pourquoi il est important de définir en amont cette stratégie marketing dont découle la structure du projet web.
Construire et faire évoluer un projet Web sous Sitecore, peut s’apparenter à la construction d’une maison. Les fondations (l’agencement des instances sitecore) doivent bien sûr être assez solides pour supporter le poids des premières pièces (ici, les fonctionnalités de base du site web). Mais on doit aussi pouvoir anticiper les extensions si la famille s’agrandit (besoin utilisateur modifié et fonctionnalités supplémentaires non définies au départ). Si elles n’ont pas pris en compte ces éventualités, il faudra détruire des parties déjà construites et perdre du temps sur sa construction, ou prendre le risque à la bâtisse de s’effondrer…
Voyons donc ici les types d’architectures et les outils qui permettent de faire face à ces risques.
Industri quoi ?
Quand on parle d’industrialisation, l’une des premières choses qui peut venir à l’esprit est l’image de la répétition, de la production en grande quantité, etc… Dans notre contexte, il s’agit plutôt de l’élaboration de l’infrastructure qui va nous permettre de gérer efficacement un ensemble de solutions web, et de les rendre apte à accepter toute évolution au long de leurs développements. Il faut que ces projets soient armés pour faire face à ces contraintes et puissent pouvoir répondre rapidement à ces demandes.
Aujourd’hui, Sitecore est bien entendu concerné par ces contraintes. C’est pourquoi le CMS s’est étoffé et possède aujourd’hui les clés d’un développement flexible et adapté aux problématiques projet. Aujourd’hui, les envies des visiteurs ou clients d’un site évoluent constamment. Les modes et les solutions technologiques sont calquées sur ce rythme. Il est donc impensable de re-développer entièrement certains pans d’un projet web à chaque fois qu’il est modifié. Il doit être donc le plus modulaire possible, aussi bien dans son code, que dans son architecture.
Architecture
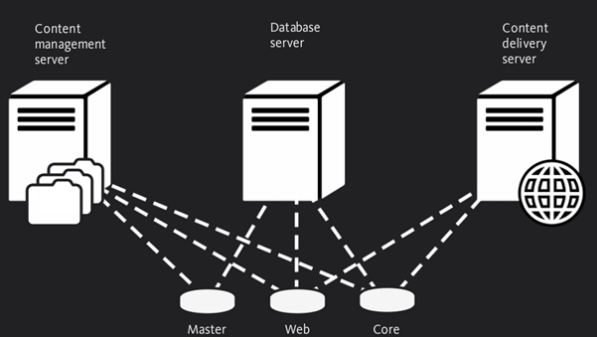
Un site classique développé sous Sitecore s’articule grossièrement comme ceci :

Fig. 1 : Schéma de répartition des serveurs dans une instance Sitecore monosite classique. https://community.sitecore.net/)
On distingue trois bases de données différentes. Master, Web et Core et qui ont chacune des fonctionnalités qui leur sont propres.
– Un serveur de base de données qui va gérer ces bases
– Une instance nommée « Content Management Server » : Elle permet aux responsables du site de modifier et d’ajouter du nouveau contenu sur le site via l’interface d’administration.
– Une instance nommée « Content Delivery Server » : Elle se charge de publier le contenu web et de le mettre à disposition des visiteurs du site.
Ces ensembles figurent donc en général sur une même machine physique.
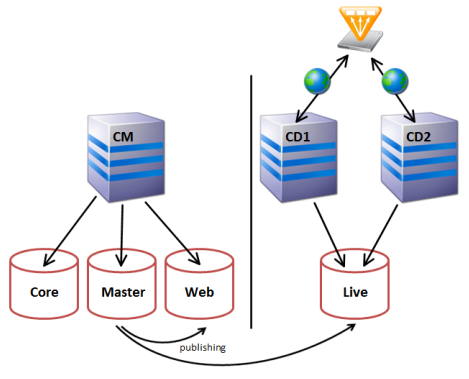
Pour l’exploitation d’un site en production, Sitecore propose la possibilité de faire évoluer cette architecture vers un découpage de ce type :

Ici, on a scindé le CD (content delivery server) en deux parties distinctes, gérées par du load balancing. Cela permet de rediriger l’activité d’un serveur vers l’autre lorsque celle-ci se trouve ralentie ou bouchée par une surcharge de visites en certaines périodes par exemple.
Ainsi, on peut avoir un environnement de « pré-production » (Web) qui permet de faire les vérifications d’usages sur le serveur de production, et d’avoir un autre environnement de production (Live, copie de Web), relié directement aux serveurs de Content Delivery.
Cet exemple nous montre que Sitecore permet d’agencer ses éléments comme on le souhaite pour avoir une configuration adaptée au fonctionnement direct de l’entreprise concernée.
Dans certaines sociétés, il n’est pas rare de voir fleurir autour d’un site principal, d’autres applications web qui viennent souvent se greffer au contenu existant et ainsi évitent le dédoublement d’informations. Sitecore permet également de gérer cela en proposant une configuration d’instances multisites.

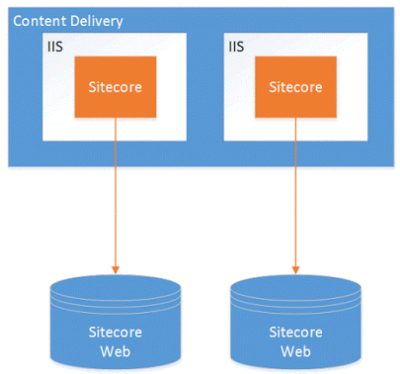
Fig. 3 : Schéma de composition du Content Delivery dans une instance multisite. (http://digital-learnings.blogspot.fr/2015/12/sitecore-multi-site-or-multi-instance.html)
Ici, ce qui change par rapport à une architecture plus traditionnelle c’est qu’on a deux serveurs web IIS différents, gérés par un unique Content Delivery, mais renvoyant vers deux sites Sitecore bien distincts. Le contenu lui provient des items Sitecore générés en amont.
Des modifications peuvent donc être faites au sein d’une seule instance Sitecore et impacter l’un ou l’autre site web publié, mais aussi les deux à la fois.
Avec l’arrivée récente de Sitecore dans le cloud (avec Microsoft Azure), la gestion de cette architecture en est largement simplifiée et ceci est encore plus d’actualité depuis que Sitecore propose sa solution de Cloud: Sitecore continue d’utiliser Microsoft Azure mais le support est géré directement par le CMS, vous simplifiant ainsi les démarches
Dans un souci de performance, mais aussi d’évolutivité, Sitecore peut donc s’adapter des architectures simples ou complexes, tout en gardant sa flexibilité.
Outils
Les développeurs non plus ne sont pas en reste quand il s’agit de s’adapter aux évolutions d’une application web. Ils sont même souvent confrontés en premier aux besoins des utilisateurs, et donc, de leurs évolutions. Voici quelques outils primordiaux dans la réalisation de projets web « industrialisés».
GlassMapper

Cela demande un temps de travail relativement important, surtout si le nombre d’items différents, de templates grossit avec l’instance.
Glass Mapper permet de répondre à cette problématique en proposant aux développeurs de générer automatiquement le code qui va représenter les items Sitecore, sous forme de classe.
C’est donc un gain de productivité non négligeable que d’utiliser une aide telle que celle-ci.
http://glass.lu/.
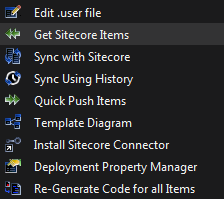
Hedgehog TDS

Toujours dans l’optique de faire gagner du temps aux développeurs, TDS est rapidement devenue une référence majeure des outils compatibles avec Sitecore.

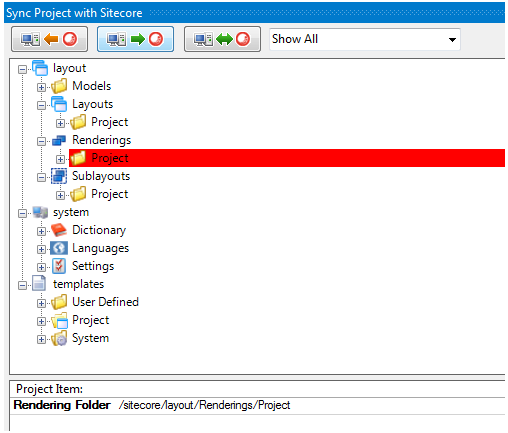
Intégré à Visual Studio, cet assistant va se synchroniser avec l’instance Sitecore, afin d’avoir à portée de main, dans votre projet Sitecore, l’intégralité des items développés. Il permet donc, dans l’IDE, de se connecter à l’instance et d’ouvrir une fenêtre qui accède à l’interface Web, sans ouvrir un navigateur.
Lors du travail en équipe, il est également important de faire attention aux conflits entre les différents items. TDS permet justement de comparer sa version locale du projet, et d’éventuellement fusionner les modifications avec celles présentes sur le serveur de destination.

Cerise sur le gâteau, il est également possible de publier et de déployer l’instance Sitecore, depuis son interface.
Aujourd’hui, son utilisation peut remplacer totalement l’outil Sitecore Rocks, qui lui est gratuit.
https://www.teamdevelopmentforsitecore.com/
Unicorn

https://github.com/kamsar/Unicorn
Helix

Le référentiel Helix dispose de plusieurs sites web open source. Cet ensemble s’appelle Habitat : https://github.com/sitecore/habitat
http://helix.sitecore.net/.
Sitecore Courier

RAZL

Autre produit proposé par la firme Hedgehog, cet outil est très pratique lorsqu’on souhaite gérer un ensemble d’instances en production. Le module compare les différentes bases de données des instances et souligne les différences. On peut donc par la suite procéder à des synchronisations, importations, etc… Il existe des modules sitecore gratuits dans la même veine : Coast For Sitecore, ou Content Migrator SideKick.
https://www.teamdevelopmentforsitecore.com/Razl
Synthèse
Avec l’essor du CMS Sitecore et du marketing contextuel, la possibilité de construire un environnement efficace et flexible est grandissante. Les sociétés qui utilisent le CMS en ont grandement besoin, et Sitecore en est conscient. C’est pourquoi plusieurs clés ont été proposées, soit par Sitecore directement, soit par sa communauté.
Ces clés d’industrialisation affectent les solutions web sous deux niveaux. L’architecture dans un premier temps avec la répartition des instances (multi-sites, multi-instances, dans le cloud…)
Dans un second temps, l’exploitation des instances (les migrations de données notamment), et le développement des applications Web, en corrélation avec les items Sitecore.
En combinant judicieusement ces solutions, les besoins des utilisateurs peuvent être plus efficacement satisfaits, et les applications web évoluent de façon plus pérenne.

