Meta-Tags
Meta tags are part of the HTML, it describes the content of your page to search engines. Make sure your Sitecore pages have the below listed meta-tags as fields within your page templates and design renderings which can add these tags when HTML is built.
Title Tag
<title>Sitecore SEO Strategies</title>
Make sure all your Sitecore pages have a proper title that is well under 70 characters long and to limit the character length try to use character savers like ‘&’ instead of ‘And’ , ‘|’ instead of ‘Or’ etc. Most importantly, avoid duplicate Titles as much as possible, try to maintain unique names for pages.
Meta Description
<meta name="description" content="Six strategies to improve your Sitecore SEO">
Meta description had to be less than 160 characters but it has been improved to a max 300 characters. Even though description tag does not determine your ranking, it improves the click through rate when it is attractive. So remember to make it attractive by keeping the length of characters less than 300.
<meta name="description" content="Six strategies to improve your Sitecore SEO">
Canonical and Alternate tags
<link rel="canonical" href="https://www.yoursitecoredomain.com";>
You might often end up having multiple URLs for a same page. It is necessary to inform Search engines to consider all these URLs as same page.
The canonical tag is used to give the preferred URL for search engines to use when returning the page in the search results.
For example, you might have a page with several minor variations, or query parameters that are referenced in a different way in different links ex: https://www.yourdomain.com?id=3658 , https://www.yourdomain.com/home.aspx . As the canonical value is set to “https://www.yourdomain.com”
Search engines will now link all your search results to this link instead of other variants.
The alternate tag is used to point to a version of the page that has been translated into another language. For example, you could have multiple language translations for same page.
<link rel="alternate" href="https://www.yoursitecoredomain.com/en"; hreflang="x-default">
<link rel="alternate" href="https://www.yoursitecoredomain.com/en"; hreflang="en">
<link rel="alternate" href="https://www.yoursitecoredomain.com/de-de"; hreflang="de-DE">
<link rel="alternate" href="https://www.yoursitecoredomain.com/es-es"; hreflang="es-ES">
When regional users say Spanish, search for contents they will be sent to “es-Es” page. This is important to retain your regional users and serve translated pages.
<link rel="canonical" href="https://www.yoursitecoredomain.com";>The canonical tag is used to give the preferred URL for search engines to use when returning the page in the search results.
Search engines will now link all your search results to this link instead of other variants.
<link rel="alternate" href="https://www.yoursitecoredomain.com/en"; hreflang="x-default">
<link rel="alternate" href="https://www.yoursitecoredomain.com/en"; hreflang="en">
<link rel="alternate" href="https://www.yoursitecoredomain.com/de-de"; hreflang="de-DE">
<link rel="alternate" href="https://www.yoursitecoredomain.com/es-es"; hreflang="es-ES">Robots meta tag
<meta name="robots" content="index, nofollow">
The tag will inform search engines which pages on your site should be indexed, which should not and much more (please go through below list of attributes). Even though these can be controlled in “robots.txt”, but it is generally used in pages to prevent search engines from indexing it.
These attributes that will intimate Google while crawling your pages.
Noindex — page is not indexed
Nofollow — It prevents search engines from following ALL the links on the page
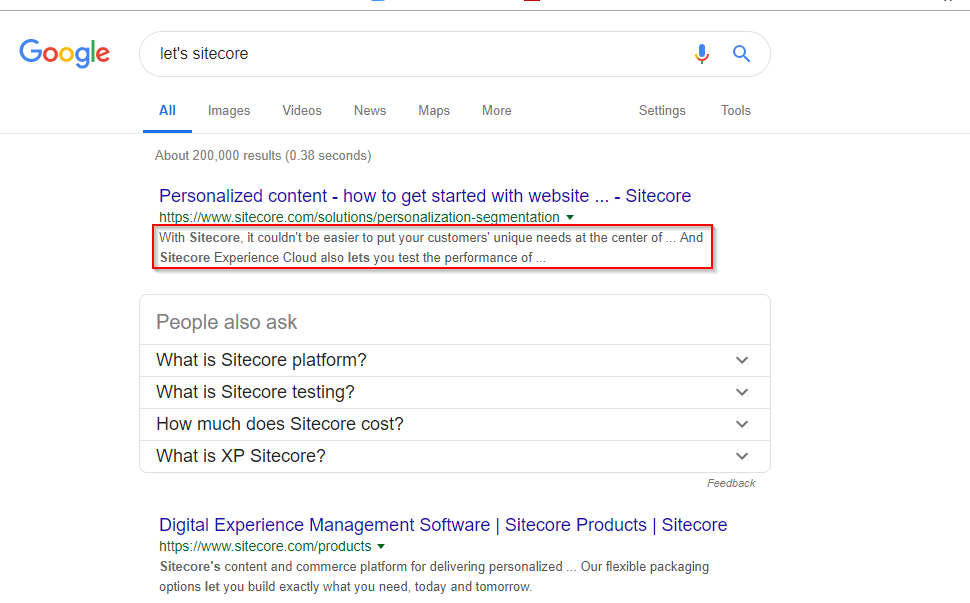
Nosnippet — It will prevent description of your page in appearing in search results
Noarchive — prevents a cached copy of the page to appear in search results
I hope you can now understand the power of robots, it is more than just index and noindex.
<meta name="robots" content="index, nofollow">These attributes that will intimate Google while crawling your pages.
Nofollow — It prevents search engines from following ALL the links on the page
Nosnippet — It will prevent description of your page in appearing in search results
Noarchive — prevents a cached copy of the page to appear in search results
Social Media Meta Tags (Open Graph, Twitter Cards)
<meta property="og:url" content="https://www.yoursitecoresite.com/2011/12/08/famous-blog/"; />
<meta property="og:title" content="Famous Blog" />
<meta property="og:description" content="Famous blog created in my site to promote the recent changes in management blah blah" />
<meta property="og:image" content="https://www.yoursitecoresite.com/images/2011/12/08/famousblog.jpg"; />
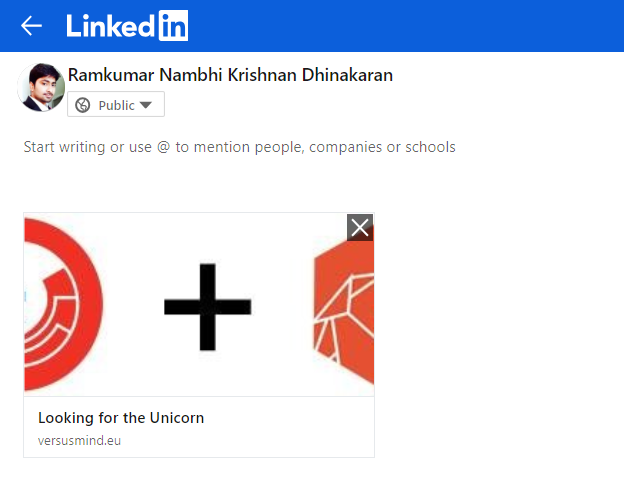
Facebook introduces OG tags back in 2010 and it is further recognized by other major social media platforms (LinkedIn, Google+, etc.). OG tags is a way to manage how your page information is represented when shared via social channels. This possibility may help you enhance the performance of your links on social media, thus driving more click-throughs and increasing conversions. It is mandatory to have them when you do extensive social media campaigns. In below image, you can notice how the image and title of the page is picked up automatically when I tried to share a blog in LinkedIn.
<meta property="og:url" content="https://www.yoursitecoresite.com/2011/12/08/famous-blog/"; />
<meta property="og:title" content="Famous Blog" />
<meta property="og:description" content="Famous blog created in my site to promote the recent changes in management blah blah" />
<meta property="og:image" content="https://www.yoursitecoresite.com/images/2011/12/08/famousblog.jpg"; />
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@yoursitecoresite" />
<meta name="twitter:creator" content="@yoursitecoresite" />
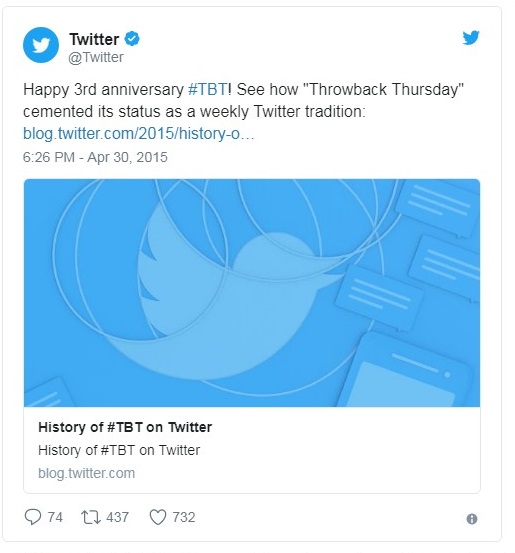
Twitter cards are similar to OG tags (title, description, image, etc.), but they are used by Twitter. These tags will make your tweet look different from common text tweets as they are automatically pre-built when your customer tweets about your page.
<meta name="twitter:site" content="@yoursitecoresite" />
<meta name="twitter:creator" content="@yoursitecoresite" />

Use HTML5 Semantic elements
Many miss out that HTML semantics are important when Sitecore components are designed. For example when a blog component is designed, it is important that it is wrapped up within article tag and when a menu is designed it should be wrapped up within nav tag.
These new HTML5 tags are created to classify different type of contents. Search engines use these tags to categorize your content and it improves your search rankings.
<article>: The tag makes it easy to mark new blog posts or article entries in an online publication. Search engines can put more weight on any content wrapped with this tag. It also helps to clean up the HTML code by reducing the use of <div> tags.
<aside>: An <aside> tag can be like a section tag, but one that focuses on secondary content such as sidebar, or a post-article call to action might be a good place to use <aside> tags.
<section>: Blog posts are typically broken into different sections to make it easier for users to find what they are looking for. The <section> tag can be used to specify these subsections of your content, each with their own separate HTML heading.
<header>: The <header> tag is similar to the <h1> tag in that it can be used to specify the header of a page. But it can also be used to indicate the header section of a page and can even contain navigation links and other relevant text.
<footer>: While not as useful as the <header> tag, the <footer> tag still offers SEO benefits as it can be used to specify content in the footer section of a website such as company information and other useful links. Each page can even have its own footer section.
<nav>: Navigation is undoubtedly one of the most important aspects of a website. The <nav> tag can be used to specify links on a page such in the main site navigation or for pagination.
<video>: The <video> tag is easily one of the most useful tags as it allows for cross-browser compatibility to display videos without having to use Flash. HTML5 also makes it possible to include additional information about the video such as captions and subtitles.
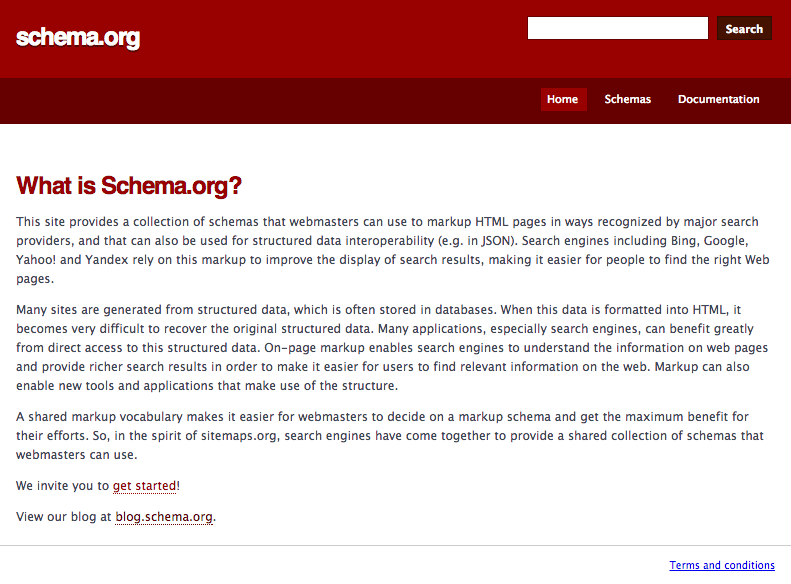
Using Schema.org Item types

|
Page Templates in Sitecore
|
Schema Item Type
|
Schema Item Properties
|
|
Home,
Campaign Page,
Contact Us Page,
Testimonial Page,
Form page ..
|
About ,headline, description, name, image, text, Url
|
|
|
Event Page
|
About, headline, name, description, image, text, Url, startdate, endDate, eventStatus
|
|
|
News Page
|
NewsArticle
|
About, headline, name, description, image, text, Url, dateline, articleBody
articleSection, backStore
|
|
Press Release Page
|
Article
|
About, headline, name, description,image, text, Url, articleBody, articleSection, backStore
|
|
Blog Page
|
About, headline, name, description, image, text, Url, Blogpost, Author, Headline, backStore
|
|
|
Blog Author Page
|
About, headline, name, description, image, text, Url, additionalName, address, Award
Birthdate, birthPlace, Brand, Email, familyName, Gender, givenName, telephone, worksFor, workLocation
|
|
|
Product Page
|
About, headline, name, description, image, text, Url, additionalProperty, Brand, Category, Color, Depth, Model, productID, Sku, productionDate, releaseDate, Weight, Width
|
Up to Date Sitemap
It is recommended to have Sitemap auto generated and up to date. Also make sure to generate sitemap for each of your languages in a multi-language Sitecore instance.
You can notice that we have designed various processors and events to automate Sitemap generation. Every time a content is published, deleted or created – a Sitemap job runs to update the list of pages within Sitemap.xml. Search engines can now gather latest set of URLs when it crawls your site each time.
<configuration xmlns:patch="http://www.sitecore.net/xmlconfig/"><sitecore><sitemap><site name="YourSitecoreSite" /></sitemap><pipelines><createSitemapXml><processor type="Versusmind.Foundation.Sitemap.Pipelines.Processors.SitemapXmlProcessor, Versusmind.Foundation.Sitemap"><param desc="indexName">sitecore_web_index</param><param desc="dataBase">web</param></processor><!-- Add more processors here to index other kinds of data --></createSitemapXml><httpRequestBegin><processor patch:before="processor[@type='Sitecore.Pipelines.HttpRequest.ItemResolver, Sitecore.Kernel']" type="Versusmind.Foundation.Sitemap.Pipelines.Processors.SitemapRequestProcessor, Versusmind.Foundation.Sitemap"></processor><processor patch:before="processor[@type='Sitecore.Pipelines.HttpRequest.ItemResolver, Sitecore.Kernel']" type="Versusmind.Foundation.Sitemap.Pipelines.Processors.RobotsTextProcessor, Versusmind.Foundation.Sitemap"></processor></httpRequestBegin></pipelines><events><event name="indexing:updateditem"><handler type="Versusmind.Foundation.Sitemap.Pipelines.Processors.PublishEndProcess, Versusmind.Foundation.Sitemap" method="UpdateSitemapRemote" /></event><event name="indexing:deleteitem"><handler type="Versusmind.Foundation.Sitemap.Pipelines.Processors.PublishEndProcess, Versusmind.Foundation.Sitemap" method="UpdateSitemapRemote" /></event><event name="indexing:added"><handler type="Versusmind.Foundation.Sitemap.Pipelines.Processors.PublishEndProcess, Versusmind.Foundation.Sitemap" method="UpdateSitemapRemote" /></event></events><settings><setting name="robotsFolder" value="/Site Settings/Robots" /><!--Change context DB based on CM and CD--><setting name="sitemap.contextDatabase" value="web" /><setting name="sitemap.contextIndex" value="sitecore_web_index" /></settings></sitecore></configuration>
Page Retirement Plan with proper redirection
Many content authors in Sitecore move / rename or delete pages without knowing the consequences. Any of these activities will modify the URL making the old link broken.

Moreover, it is essential to have shorter page load times to improve user experience. Do not bloat your page with too many components, it can also affect the user experience. Use tools like Dianoga to optimize images within Sitecore or please have a look at my repository to optimize images when it is uploaded (Sitecore Image Compression) if you need to optimize them when it is uploaded to media library.

