Présentation de la JAMstack
Lexique
1 – SSG : Static Site Generator (ou Générateur de Sites Statiques) : c’est une couche de l’architecture capable de générer des pages WEB en remplissant des templates à l’aide de données et de contenus fournis dynamiquement. Les SSGs se différent des applications WEB classiques par leur cycle de fonctionnement. Une application classique attendra une requête pour générer une page WEB lorsqu’un SSG créera à l’avance toutes les pages possibles afin d’être prêt à servir toutes les requêtes.
2 – CMS : Content Management System (ou Système de Gestion de Contenu) : c’est un système fournissant une interface d’utilisation simple permettant aux utilisateurs de réaliser des sites ou applications WEB dynamiques sans forcément connaître les technologies nécessaires au développement WEB. Elles permettent notamment de gérer le contenu du site via une interface d’administration préconstruite.
3 – CMS Headless : Il s’agit d’un CMS classique pour lequel on a retiré la gestion du site WEB. Ainsi, un CMS Headless ne s’occupera que de contenu et permettra aux utilisateurs de gérer facilement ce contenu via une interface préconstruite.
4 – API : Application Programming Interface (ou Interface de Programmation d’Application) – c’est une façade normalisée par laquelle un programme offre une partie de ses services à un autre.
5 – CDN : Content Delivery Network (ou Réseau de Livraison de Contenu) – c’est un réseau distribué de serveurs proxy associés à des serveurs de données, permettant une distribution des données selon la situation géographique de l’utilisateur ayant pour conséquence une haute disponibilité des données et d’excellentes performances.
La JAMstack dans son ensemble
→ L’utilisation de fichiers HTML comme rendu final permet l’utilisation d’un CDN et donc permet d’excellentes performances, un coût réduit et une mise à l’échelle transparente.
→ L’abstraction de toutes opérations côté serveur via des APIs offre une meilleure sécurité du système.
→ L’utilisation de SSG et de CMS Headless permet une automatisation totale du workflow et donc une meilleure maintenabilité.
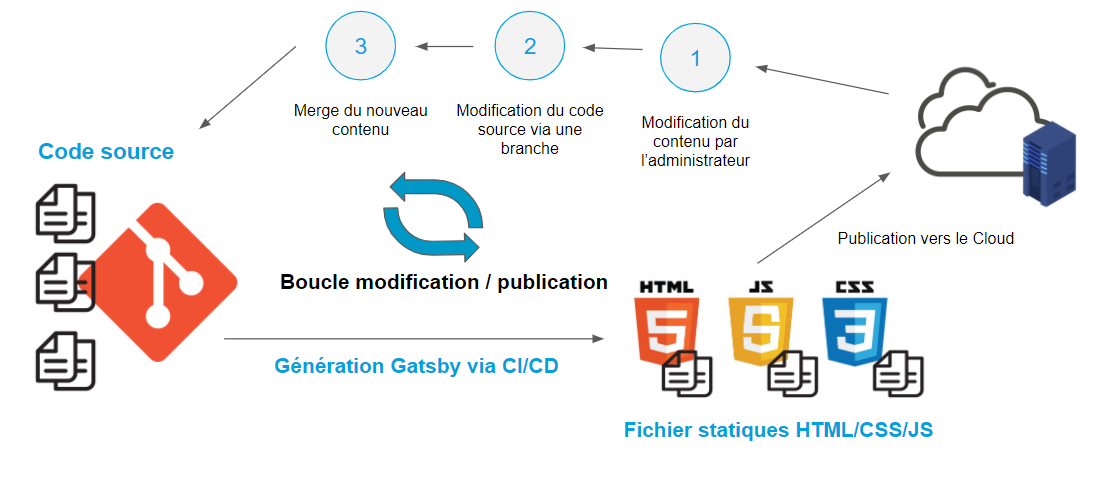
Analyse de l’architecture

2 – Un éditeur accède à Netlify CMS à travers le CDN et modifie le contenu via une interface d’administration simple et intuitive. Cette modification entraîne une modification des fichiers Markdowns stockés dans le code source, et donc du code source lui-même.
3 – La modification du code source entraîne un nouveau build de la part de Gatsby et donc une modification du site WEB lui-même, le contenu est donc bien mis à jour d’après l’éditeur, le tout de manière automatisée et sécurisée.

Passage à la pratique
Nous venons d’obtenir de nombreuses informations concernant la JAMstack, il est temps de les mettre en pratique. Commençons par mettre en place les différents éléments de l’architecture à l’aide d’un starter. Gatsby propose de nombreux starters disponibles ici et celui qui va en particulier nous intéresser est celui-ci.
Commençons par le mettre en place sur GitHub
| #installer la CLI de gatsby
npm i -g gatsby-cli #créer le projet à partir du starter gatsby new web https://github.com/netlify-templates/gatsby-starter-netlify-cms #cd web #ajouter le package copyfiles qui nous servira par la suite npm i copyfiles |
Afin de faire fonctionner Netlify CMS sur une Azure static web app, nous allons ensuite devoir modifier la section “scripts” du fichier /web/package.json comme suit :
| “scripts”: {
“clean”: “gatsby clean”, “start”: “npm run develop”, “mvFiles”: “copyfiles -f public/admin/*.js public/admin/*.css public/admin/*.yml public/”, “build”: “npm run clean && gatsby build && npm run mvFiles“, |
Nous pouvons alors ajouter le dossier web au git et commit/push la mise en place du starter.
Création d’une Azure Static Web app
Rendons nous sur le portail d’Azure, un compte Microsoft sera alors nécessaire. Puis, dans la barre de recherche, entrons “static web app” afin d’en créer une. Il ne reste plus qu’à remplir le formulaire et se laisser guider par l’interface intuitive d’Azure.
Une fois créée, cette ressource sera connectée à notre repository GitHub et lancera une GitHub Action afin de générer un build de la part de Gatsby puis d’exporter le site statique produit sur la static web app. Une fois la GitHub Action terminée, vous pourrez alors retrouver le starter déployé en explorant l’URL fournie par Azure.
Analyse du projet
La structure du dossier est telle quelle :
web
|- public/ (c’est là que le site web statique sera généré)
|- static/ (il s’agit des fichiers non traités par gatsby)
|- src/ (les fichiers permettant de générer le site final)
|- gatsby-config.js (il s’agit d’un fichier spécial pour Gatsby)
|- gatsby-node.js (il s’agit aussi d’un fichier spécial pour Gatsby)
Les fichiers gatsby-config.js et gatsby-node.js sont des fichiers permettant de configurer certaines actions de Gatsby mais nous n’en parlerons pas ici. Dans le cas présent, elles vont permettre d’indiquer à Gatsby qu’il faut traiter les fichiers Markdown utilisés par Netlify CMS, mais heureusement, la mise en place du starter l’a déjà faite pour nous, il n’est donc pas nécessaire d’y toucher pour l’instant.
Le dossier public ne sera modifié que par Gatsby directement, puis envoyé tel quel au CDN, il n’est donc pas nécessaire non plus d’y toucher ou de s’y intéresser.
Le dossier src va contenir toutes les informations dont gatsby a besoin pour générer un site web statique, soit dans le cas présent :
→ des composants React afin de découper la structure des pages web en composants testables et réutilisables
→ des dossiers comme img permettant de stocker les assets de notre solution
→ un dossier pages contenant des fichiers js permettant de définir la structure des pages. Par défaut, Gatsby va utiliser la structure de ce dossier pour générer la structure du site web. Ainsi si l’on crée un dossier pages/test et que l’on y met un fichier js décrivant une page web, Gatsby va générer cette page dans le dossier public/test/index.html et elle sera donc servie sur l’url ‘…/test’ une fois le site web déployé sur CDN.
→ un dossier templates contenant des templates React qui vont eux même être associés à des fichiers .md qui sont stockés dans le dossier pages et gérés par Netlify CMS, permettant de générer des pages qui pourront être modifiées directement via l’interface d’administration fournie par ce dernier.
Lancement du projet et développement local
Afin de rendre Netlify CMS disponible, nous allons devoir au préalable modifier son fichier de config, rendons nous dans le dossier static/admin et modifions le fichier config.yml comme suit :
| backend:
name: github repo:# Path to your GitHub repository branch: master commit_messages: … |
Reprenons un terminal dans le dossier web et lançons la commande suivante :
| npm start |
Notre site web est maintenant déployé en local et nous pouvons y accéder via l’url ‘localhost:8000’, nous y trouverons alors le starter que nous avons mis en place. Nous pourrons alors modifier notre projet gatsby et y observer les modifications en temps réel.
Nous retrouverons ensuite l’interface d’administration de Netlify CMS présente à l’adresse ‘localhost:8000/admin’ qui nous demandera alors de nous connecter avec notre compte github. Nous serons ensuite redirigé vers l’interface simple et intuitive de Netlify CMS nous permettant de gérer le contenu de notre site WEB.
Essayons de modifier l’une des collections déjà présentes et de publier cette modification. Nous verrons alors un nouveau commit sur la branche master de notre git générant un nouveau build via une github action mise en place par notre Azure Static web app. Au bout de quelques minutes, notre site web sera alors à nouveau déployé sur le CDN et la modification y sera enfin présente.
Félicitations ! Vous avez appris à mettre en place une architecture de JAMstack utilisant Gatsby, Netlify CMS, Git et Microsoft Azure mais il est maintenant bien sûr temps de modifier votre solution afin que le site web généré réponde à vos attentes. Pour ce faire, vous souhaiterez sûrement :
→ Découvrir Gatsby et ses subtilités
→ Découvrir comment configurer Netlify CMS pour répondre à tous vos besoins

