As discussed in our earlier blog, Horizon UI was first announced in Las Vegas Symposium back in 2017, we finally have the initial release of Horizon UI for Sitecore 9.3.
In this article lets discuss on how to configure Horizon UI in Sitecore 9.3 instance (as of now it works only with 9.3 version).
1. Download Horizon UI package
There are two versions available currently, one for On-Premise Deployment and another for Azure Deployment.

Let's try out the on-premise version and see how it looks like.
2. Extract the resource
After the resource is downloaded, unzip the resource files into your local folder.

3. Time to update parameters

Open the parameters.ps1 script and then update below set of Parameters.
ContentManagementInstanceName : The name of the instance of the onpremise content management server.
ContentManagementWebProtocol : The web protocol that is used to access the content management site (this must be https).
SitecoreIdentityServerPhysicalPath : The physical path of the Sitecore Identity server.
SitecoreIdentityServerPoolName : The Sitecore Identity server pool name.
SitecoreIdentityServerSiteName : The Sitecore Identity server site name. LicensePath The Sitecore license file location, including the file name. For example, C:\Project\Files\license.xml
AuthoringHostName : The name of the Horizon website.Due to the expected SameSite cookie attribute changes, we recommend that you set the Horizon website as a subdomain of the Sitecore Content Management instance. For example, if the Sitecore CM instance has the address: https://cmdomain.com, then set this parameter to: authoringhost.cmdomain.com
* Information above is from Sitecore's official Horizon Configuration guide.

Note : it is important that AuthoringHostName is a sub-domain of your Sitecore 9.3 Instance. If not, you will have an SameSite cookie issue and not able to view Horizon UI editing window as mentioned in below image.

4. Install Horizon UI package
Now that the parameters are updated, it is time to install Horizon UI using install.ps1 script found in the same folder as Parameters.ps1

It takes some time to install and finally completes as shown in below image.

5. Time to play with Horizon UI
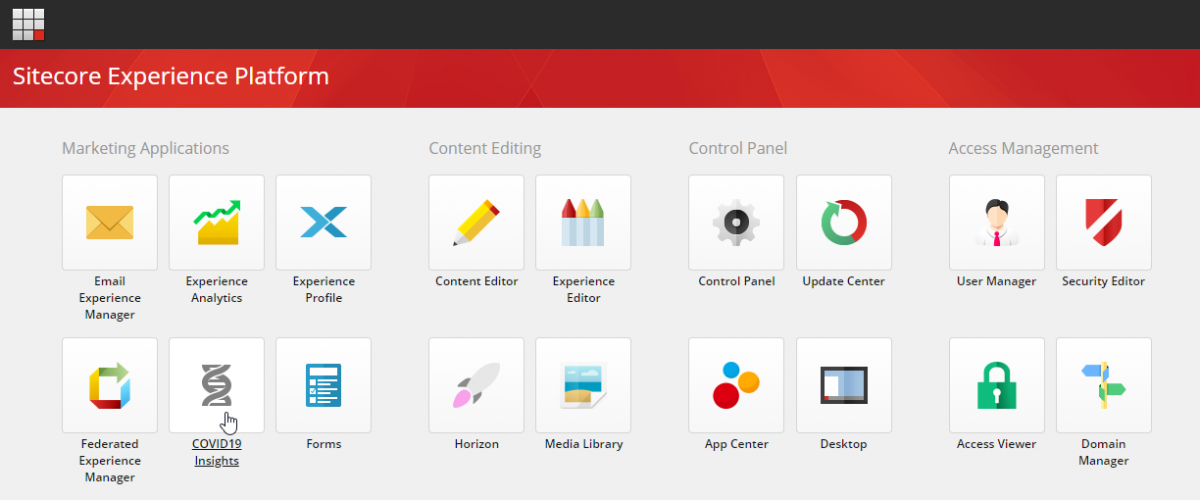
Now its time to login to your Sitecore 9.3 instance, go to launch pad and click on Horizon (to enter in to whole new world of content authoring)

Short demo of Horizon UI :

With initial review it looks really good and light weight compared to Experience Editor.
Content authors can easily create pages and auto save feature while editing items is really useful. Adding rendering to a page seems to be really easy and it also provides option to edit datasource.Switching devices seems to be really quick and super easy.
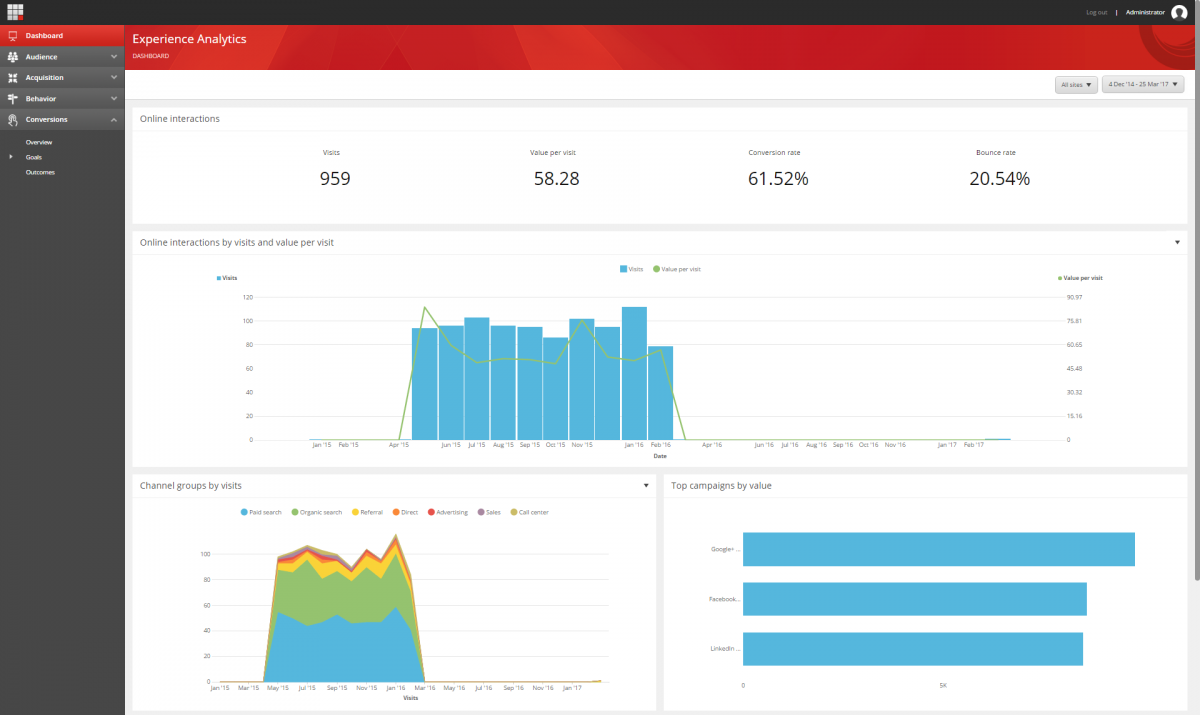
Marketers can utilize Page Insights and Simulator feature to understand how their pages are performing.
As it is an initial release, features like changing Layouts ( Shared/Final) , editing rendering properties, adding new language versions etc are still missing.I hope they will have these features in the upcoming releases but nonetheless it is great tool to work with especially for Marketers !
References:
https://dev.sitecore.net/Downloads/Sitecore_Horizon/93/Sitecore_Horizon_93_Initial_version.aspx



















 Every year there are some exciting announcements which are made at
Every year there are some exciting announcements which are made at