Nouveautés Angular 6
Introduction
La 6 ième version d’Angular vient tout juste de sortir et apporte avec elle son lot de nouveautés. Il est souvent difficile de suivre les nouvelles fonctionnalités d’une version à une autre, c’est pourquoi nous vous détaillons l’ensemble des nouveautés à ne pas louper !
Vous vous demandez si votre version d’Angular est actuellement obsolète ou s’il faut impérativement migrer vers cette version ? Ce sont des questions pertinentes qui trouveront une réponse plus loin !
Se mettre à jour ?
Souvent la question la plus difficile à répondre, tout dépend de votre situation ! Voici quelques pistes qui pourront faire pencher la balance :
- Est-ce que j’ai besoin des nouvelles fonctionnalités pour mon application ?
- Est-ce que ma version arrive au terme du support très prochainement ?
- Est-ce qu’une fonctionnalité utilisée dans l’application vient d’être dépréciée ou supprimée ?
- Est-ce que la prochaine version d’une librairie externe ne supportera plus votre version Angular ?
Si vous avez répondu OUI à au moins une des questions ci-dessus alors il est recommandé de mettre à jour son application vers une version plus récente pour éviter une migration couteuse lorsque vous n’aurez plus le choix !
Rappel LongTermSupport
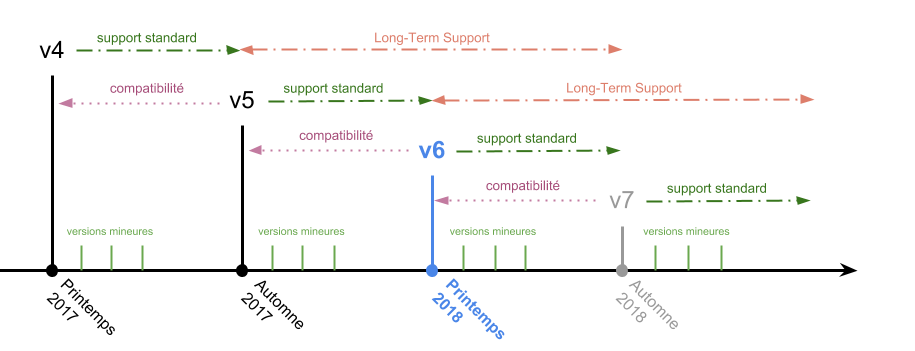
Si vous aviez suivi le dernier billet de blog sur la version 5 d’Angular, vous vous souvenez certainement de notre schéma montrant les différentes versions à venir avec leur période de support. Voici le nouveau schéma :

⚠️ Le support standard de la version 5 touche à sa fin tandis que la version 4 restera encore en LTS jusqu’à la sortie de la version 7 en Automne 2018. Si vous êtes toujours en version 4, il vous reste environ 6 mois pour changer de version.
Notez toutefois que vous aurez potentiellement beaucoup de corrections à apporter si vous attendez la fin de la LTS pour mettre à jour votre application car il y aura 3 nouvelles versions entre-temps ! Relisez nos articles de blogs ![]() ou gardez bien en tête les fonctionnalités dépréciées et supprimées afin d’estimer la charge de travail nécessaire ! Nous vous conseillons fortement de mettre à jour votre application régulièrement de manière à profiter des nouvelles évolutions pendant le développement.
ou gardez bien en tête les fonctionnalités dépréciées et supprimées afin d’estimer la charge de travail nécessaire ! Nous vous conseillons fortement de mettre à jour votre application régulièrement de manière à profiter des nouvelles évolutions pendant le développement.
Enfin, nous rappelons que l’objectif de l’équipe Angular est de fournir une nouvelle version majeure 2 fois par an. En détail, c’est un patch (v 6.0.N) toutes les semaines et une version mineure (v 6.N.0) par mois pendant les 3 premiers mois suivant la sortie d’une version majeure (v 6.0.0).
Le planning de l’ensemble des versions est disponible à cette adresse. La prochaine version (v7) devrait donc arriver vers octobre 2018 suivi de la version 8 en avril 2019.
Comment l’installer ?
La nouvelle version est sortie mais comment faire pour l’utiliser ? Que vous migrez depuis une version précédente ou que vous partez d’une toute nouvelle application, le processus est pratiquement pareil :
- Installez le paquet
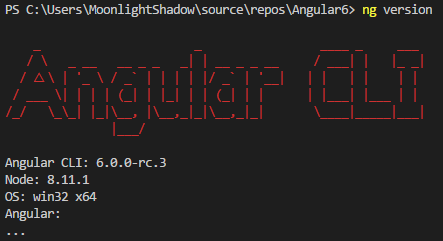
@angular/cliglobalement en précisant la version 6.0.0 si elle n’est pas téléchargée par défautnpm install -g @angular/cli@6.0.0 - Vérifiez bien la version avec
ng version
- Créez une nouvelle application
ng new ApplicationName - Lancez la commande
ng updatepour être sûr d’avoir la dernière version des paquets
Votre environnement est prêt et vous êtes maintenant parés à développer avec Angular 6 !
⚠️ Il y a malheureusement une subtilité qui peut vous faire perdre pied pour ceux qui migrent depuis une ancienne version. Un bug se produit parfois avec ng update et il faut renommer le fichier angular-cli.json par angular.json ! Subtil mais nécessaire.
Nouveautés
Passons maintenant à la partie tant attendue de cet article, les nouveautés de cette version 6 ! Comparé à la version précédente, il y a beaucoup de concepts à expliquer qui ne sont pas démontrables par des exemples de code, vous devrez donc me croire sur parole !
Breaking Changes
Comme à chaque nouvelle version, il y a son lot de modifications cassantes impliquant souvent un changement de comportement dans l'application qu'il faut impérativement prendre en compte. Heureusement, seuls deux changements majeurs sont à considérer !
1. Balise Template
La balise template a été dépréciée depuis la version 4, elle est maintenant définitivement supprimée ! Pour ceux qui l'utilisaient encore, n'oubliez pas de supprimer l'option "enableLegacyTemplate" du fichier tsconfig.json car elle ne sera plus prise en compte.
Avant :
Après :
2. Evénement ngModelChange avec ngModel
Auparavant, si vous passiez par une référence de template lié à ngModel, l'événement ngModelChange était levé avant que ses contrôles sous-jacent ne soit mis à jour. Vous récupériez l'ancienne valeur dans votre fonction, ce qui est très problématique. Ce bug est maintenant corrige, attention si vous aviez fait un workaround pour contourner le bug ou si vous utilisiez ce défaut pour votre processus.
Pour ceux qui ne visualise pas très bien le problème concerné, voici une illustration :
Nouvelles commandes
Vous l’avez certainement remarqué dans la partie précédente, une étape devrait vous interpeller notamment sur la commande ng update
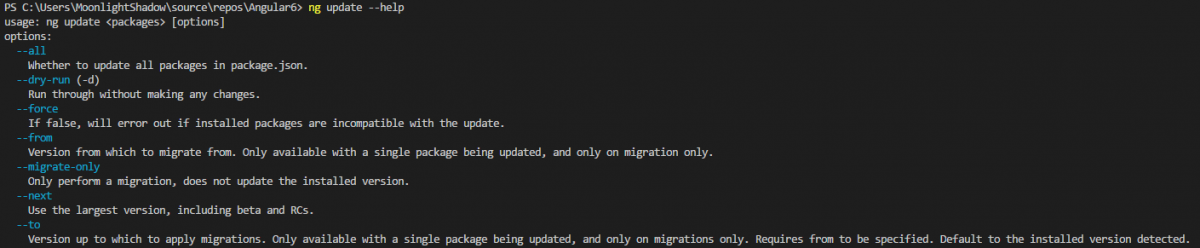
Tout d’abord les bons réflexes ! Voici le résultat des commandes ng help et ng update --help qui nécessite la version 6.0.0 du paquet @angular/cli sur votre ordinateur (voir grande partie précédente) :


Vous commencez à avoir une idée de son utilité ? Et oui, si vous êtes déjà passé d’une version majeure à une autre, vous vous souvenez certainement à quel point c’était fastidieux ? Passer sur chaque paquet dans le package.json à la main pour changer la version ou copier le fichier d’un autre projet déjà créé, puis en faisant npm update pour s’assurer d’être à jour sans avoir la certitude de ne pas avoir oublié le paquet récalcitrant qui est apparu entre deux versions et qui vous donne une erreur incompréhensible lors de la compilation ![]()
C’est pour cette raison que la commande ng update a été créée par la team Angular, elle permet de passer facilement à une autre version majeure sans tracas ! Nous n’allons pas détailler toutes les options mais voici au moins ce qu’il faut retenir :
- Le paramètre
-dest très pratique pour prévisualiser les changements avant utilisation - Cette commande modifie le
package.jsonmais aussi la structure physique de votre répertoire s’il y a des modifications à effectuer. Ex : renommage du fichierangular-cli.json⇾angular.jsonpour passer de la version 5 à 6
Si vous étiez attentif sur le sous-titre de cette partie et sur le screenshot montrant l’aide des commandes Angular, vous avez dû voir venir une autre surprise ! En effet, une autre commande a été ajouté, il s’agit de ng add. Elle permet d’ ajouter un paquet NPM à votre projet Angular. Rien de très novateur mais elle offre une alternative à npm install NomPaquet --save
Plus généralement, vous pouvez vous aussi ajouter vos propres commandes en utilisant le nouveau paquet @angular-devkit/schematics. Désormais, vous n’êtes plus obligé d’attendre une évolution de la part de l’équipe Angular pour créer une nouvelle commande répondant à vos besoins ! Nous vous conseillons cette lecture pour en apprendre davantage.
Material 2 – Component Dev Kit
Bien que Material 2 ne soit pas utilisé par tout le monde, c’est la couche graphique n°1 pour accompagner votre application Angular car elle est aussi développée par Google, s’assurant une entière compatibilité avec le framework ! Certaines lacunes persistent encore par rapport à son grand frère AngularJS mais cette version 6 permet de rattraper un peu ce retard.
⚠️ Tous les attributs dépréciés depuis la version 5 ou presque ont été supprimés. Vérifiez bien que vous ne les utilisez plus avant de passer à cette nouvelle version !
Vous avez certainement vu la galerie d’exemple montrant l’ensemble des composants ici qui se remplit de version en version mais vous n’avez jamais voulu intégrer cette librairie car elle vous forçait la main avec une implémentation prédéfinie des composants. Néanmoins, vous trouvez qu’avoir certains concepts vous permettant de créer vos propres composants serait un plus ? Et bien vos souhaits se réalisent grâce au CDK !
Le CDK pour Component Dev Kit ne fait pas son apparition dans cette version mais a eu sa première release stable fin 2017, de quoi introduire son existence si vous ne le connaissiez pas encore. Il vous permet d’utiliser des comportements communs sur toutes les pages web comme des overlays, des événements au clavier ou encore des tables de données sans imposer une quelconque couche graphique.
En plus de la correction classique de bugs, cette nouvelle version intègre l’élément cdk-tree vous permettant de créer une liste hiérarchique pour présenter un exploreur de fichier par exemple.
Certains comportements comme le Drag&Drop manquent encore mais ils arriveront très prochainement dans une version ultérieure.
Angular Elements
En tant que développeurs d’applications Angular, vous maitrisez pratiquement l’ensemble du framework et vous avez déjà créé plein de composants. Vous avez même utilisé d’autres librairies graphiques spécialement conçues pour Angular comme Material ou Kendo UI. Malgré tout, vous avez certainement remarqué que ces composants ne peuvent exister qu’avec le framework Angular, comment faire pour qu’ils puissent être utilisés nativement par n’importe quelle autre application Web ? C’est pour répondre à cette problématique qu’intervient Angular Elements.
Les fonctionnalités clés d’Angular Elements sont :
- Indépendance du composant
- Transposition d'un composant Angular dans un Custom Elements
- Mappage entre l’API du DOM et l’API des composants Angular
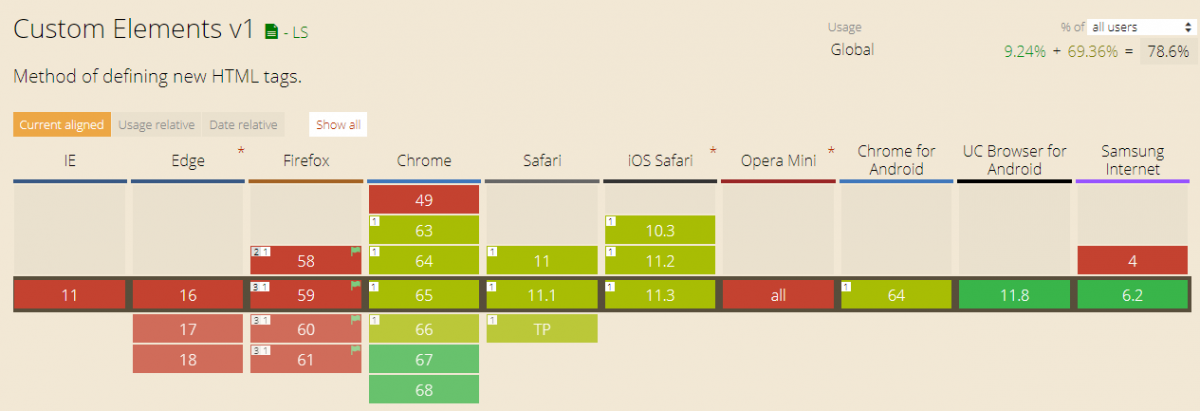
Comme vous l’avez compris, vous pourrez créer des composants utilisables sur toutes les pages Web car ils auront toutes les fonctionnalités incluses dans un fichier JS pour s’exécuter indépendamment. L’élément sera transcrit comme un Composant Web en utilisant le standard existant qui est pris en charge petit à petit par les navigateurs.
 (source : https://caniuse.com/#search=components)
(source : https://caniuse.com/#search=components)
Comme nous pouvons le voir, seul Chrome est en avance sur une implémentation native. En attendant, il vaut mieux utiliser des polyfills.
Les premières briques sont posées mais cette version en est encore au stade expérimental car de nombreuses optimisations sont prévues pour Angular 7. Evitez donc d’utiliser cette fonctionnalité en production mais plutôt pour découvrir des nouveaux axes de développement pour votre application !
Et après ?
Pour ceux qui suivent de près la roadmap Angular, vous remarquez que certaines fonctionnalités comme Ivy Renderer ou ABC tardent à venir mais n’ayez craintes, elles arriveront bientôt ! Voici une petite présentation sur ce qui nous attend dans un futur proche :
Ivy Renderer
Vous adorez Angular mais vous connaissez aussi ses points faibles : lourd - 200ko pour un simple « Hello World », parfois difficile à debugger et lent à compiler. Et bien Ivy Renderer comblera chacune de ces lacunes et plus encore car il ne sera pas livré en tant que fonctionnalité cassante !

Pour vous donner une idée des objectifs atteints actuellement par l’équipe, l’application de démonstration « Hello World » ne fait plus que 3.2ko ! C’est une sacrée performance, reste à voir si le gain sera toujours aussi important sur un projet plus conséquent mais c’est très prometteur !
Pour l'instant, personne ne sait si cette fonctionnalité sera présente pour la v7 en octobre mais on espère qu'elle arrivera le plus vite possible ! Vous pouvez voir le status de l'implémentation pour les plus impatients !
Angular Buildtools Convergence
Abrégée par ses initiales ABC, la finalité de cette fonctionnalité est la convergence des suites d’outils utilisées en interne par Google pour compiler des applications Angular. Elle s’articule autour de deux outils majeurs qui sont :
- Bazel, actuellement utilisé pour compiler toutes les applications chez Google. Ses spécialités sont l’utilisation de fichiers maintenables pour la configuration, la compilation de version incrémentale et la scalabilité.
- Closure Compiler est l’outil d’optimisation du code JS le plus avancé du marché, il réduit considérablement la taille de votre code tout en assurant une efficacité maximale.
ABC sera utilisé pour compiler l’application Angular, lancer les tests et remplacera à terme Webpack sur les fonctions similaires de build. Ce sera un nouvel écosystème entièrement maintenu par Google ! Plus d’informations seront dévoilées sous peu par Google car la roadmap est chargée, néanmoins l’ensemble devrait aboutir en fin d’année !
Conclusion
Cette nouvelle version 6 d’Angular n’ajoute pas de fonctionnalités propres au framework mais consolide la base existante en préparation des nouvelles fonctionnalités futures comme Ivy Renderer et ABC. Une fois que cette opération sera terminée, l’équipe devrait se concentrer sur l’ajout de nouvelles fonctionnalités au framework afin d’étendre ses possibilités.
Nous espérons avoir pu clarifier les points importants de cette version ! Je vous conseille tout de même de jeter un œil au détail des modifications sur Github pour ne pas passer à côté de certaines corrections. Vous pouvez aussi consulter le calendrier des prochaines versions majeures pour anticiper au mieux les futures évolutions afin de prévoir du temps pour suivre le mouvement.
Et n’oubliez pas d’utiliser la documentation officielle https://angular.io/api/ et https:// next.angular.io/api/ en fonction de votre version pour découvrir ou simplement compléter vos connaissances !

Consultant nouvelles technologies Angular | .NET Core
