Contexte du projet
Le client et sa demande
En 2017, notre client du secteur bancaire a lancé pour ses clients un nouveau produit : une assurance auto avec laquelle on ne paie que les kilomètres parcourus. Comme pour tous les produits de cette banque, la souscription se fait 100% en ligne (même la transmission des pièces justificatives) et en quelques clics. Il a donc fallu mettre en place un parcours développé en AngularJS pour faire des requêtes sur l’API de Boursorama qui est elle codée en PHP.
Les fonctionnalités
> Recherche d’un véhicule par critère (année, marque, modèle, …)
> Recherche d’un véhicule par immatriculation
> Calcul dynamique du bonus-malus
> Transmission de documents (pièce d’identité, permis de conduire, …)
Notre intervention
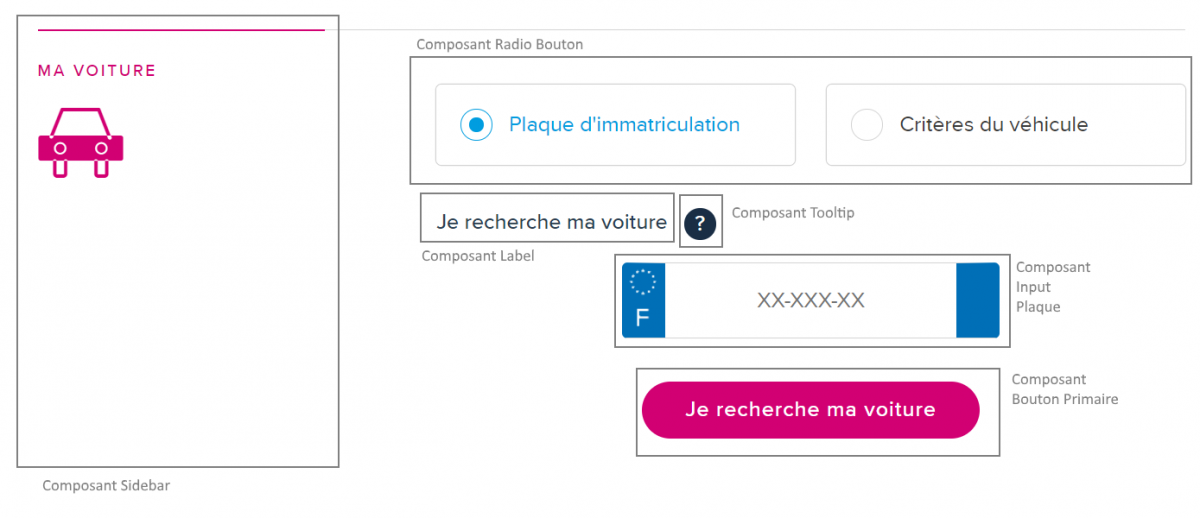
L’implémentation des parcours de souscription chez notre client est fondée sur un Design System avec une architecture atomique (Atomic Design). Ainsi, chaque petit composant (par exemple un bouton) est utilisable dans un plus gros ensemble (par exemple un encart de formulaire) avec d’autres petits composants pour former un bloc, puis ces blocs forment une page.
Il est donc important d’utiliser au maximum les petits composants “atomes” déjà créés pour assurer une cohérence dans les interfaces et une maintenance optimale.
Dans l’exemple du parcours de souscription de l’assurance automobile, la plupart des briques étaient déjà implémentées et il a suffi de les réutiliser avec les données spécifiques à ce parcours (champ de formulaire de type text, de type select, bouton submit, etc). Cependant, certains éléments spécifiques ont dû être développés. C’est le cas par exemple d’un champ de formulaire destiné au format de la plaque d’immatriculation. Ce champ de formulaire a donc été créé et implémenté dans le design system et pourra par la suite être réutilisé dans un autre parcours si besoin est.
Aperçu du projet